
Não são poucos nem triviais os trabalhos do PO. Para inspirar e orientar o desenvolvimento de produtos ele precisa de boas ferramentas. Estamos cheios delas. E isso não é necessariamente bom. Sobram sobreposições e redundâncias. Faltam interfaces para que as ferramentas se comuniquem e possibilitem a construção de uma narrativa lógica e coesa. A organização da caixa de ferramentas do PO dá trabalho¹.
Uma caixa de ferramentas bagunçada é uma contradição. Ferramentas devem nos tornar mais produtivos – ágeis de fato. O problema é que vivemos numa era de grandes ideias isoladas e quase herméticas. JTBD, OKR, canvases mil, jornadas de clientes e usuários, User Stories, Job Stories, Value Stories e por aí vai. Existem diversos livros, artigos ou cursos sobre cada uma delas. Mas não são comuns os trabalhos que proponham um conjunto ou, melhor dizendo, um sistema.
Sistema: para entendermos que o TODO deve ser maior que a soma das partes; Para fazer com que as ferramentas conversem entre si. Como o JTBD troca ideias com um OKR? De que forma eles se relacionam com épicos e histórias? Como eles apoiam a organização e priorização do backlog? Precisamos de um mapa.
Mapa Rico
São duas as principais inspirações para a sugestão que segue. A primeira é o Pensamento Sistêmico. Mais especificamente, a Rich Picture proposta por Peter Checkland somada ao DSRP. A segunda fonte de inspiração é o livro User Story Mapping de Jeff Patton (O’Reilly, 2014). Vejamos.

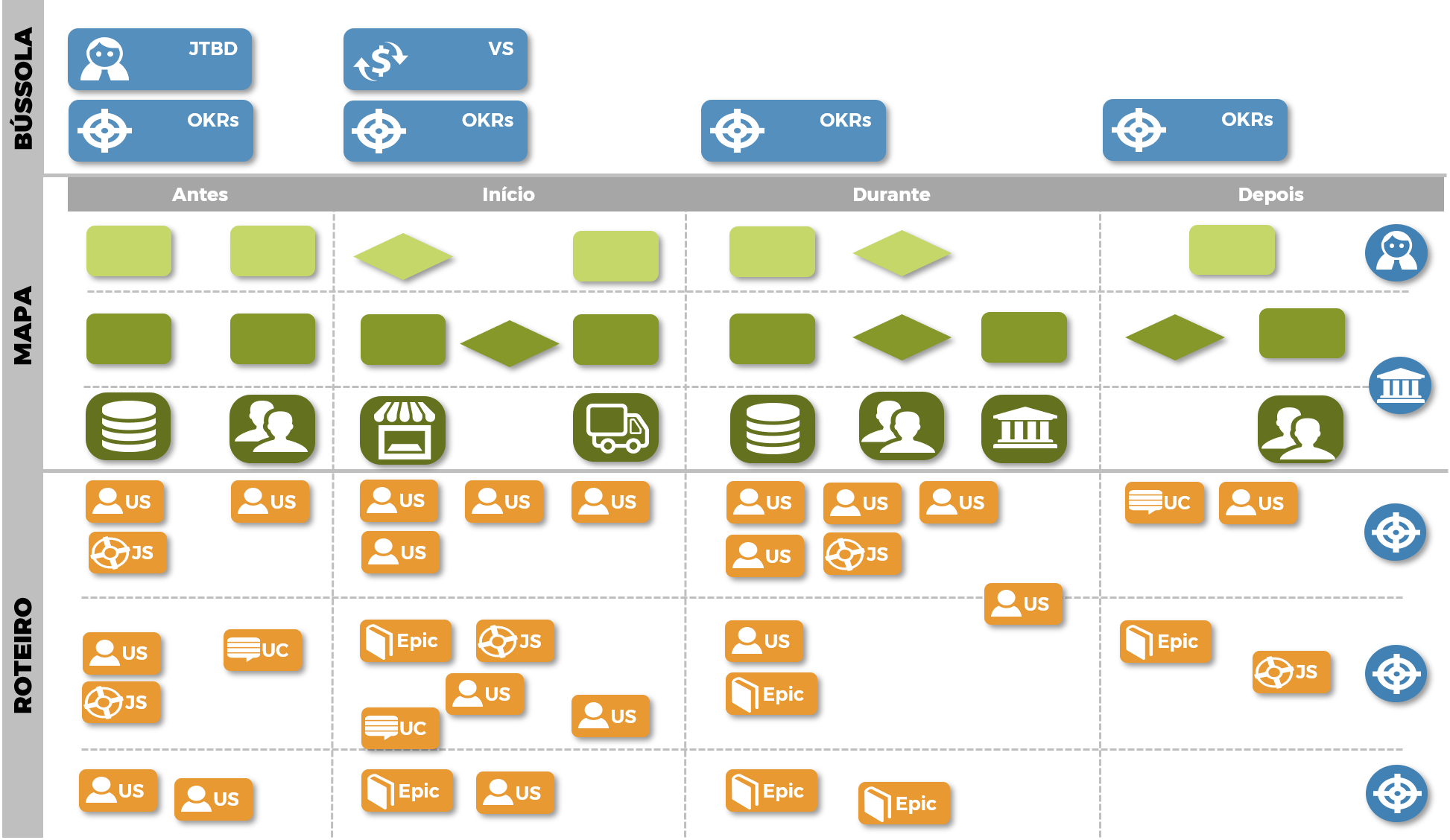
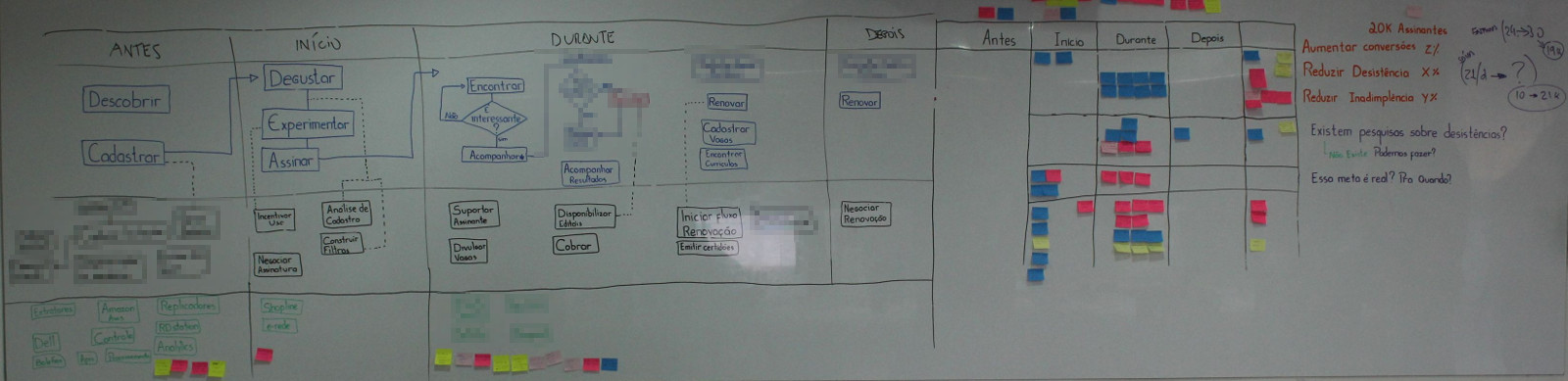
O diagrama é formado por três camadas: Bússola, Mapa e Roteiro.
Bússola: seja dia ou noite, faça chuva ou faça sol, ela sempre nos dá o norte. Em nosso caso, ela sempre lembra as motivações do produto. Motivações, no plural, porque buscamos criar valor para o cliente (expresso no JTBD) e para o negócio (VS – Value Stories). Um GPS sempre ajuda. Aqui ele atende pela sigla OKR (Objectives and Key-Results). Você informa para onde quer ir (JTBD + VS) e ele te guia, mostrando a sua distância em relação aos Resultados-Chave. O ‘O’ de objetivo é o elo entre as três ferramentas.
Mapa: se estamos falando de um produto ou serviço que será comercializado, faz sentido que o mapa capture toda a jornada do cliente. Por isso temos um cabeçalho identificando o que ocorre Antes, no Início, Durante e Depois da compra ou contratação. A inspiração aqui é o Service Blueprint. Na primeira linha desenhamos as ações do cliente na forma de um fluxograma. Na linha inferior colocamos o trabalho interno – tudo o que precisa ser feito para que o cliente tenha aquela experiência. Se você registrou Atividades-Chave em um Business Model Canvas, por exemplo, é nessas duas linhas que elas serão desenhadas. Se você identificou Recursos-Chave no Canvas, faz sentido explicar quando e onde eles serão necessários. Daí a terceira linha do mapa. Jeff Patton é econômico nesta camada, mas não desmerece o seu valor. Tanto que a trata como o Backbone (espinha dorsal).
Roteiro: ou, para ser menos direto, Roadmap + Product Backlog. Porque um backlog orientado pelo negócio, pela experiência do cliente, faz muito mais sentido do que uma fila indiana. Quando alguém vê um item², entende não apenas o que ele é e deve fazer mas também o seu propósito. O contexto está dado: onde e quando aquela função ou atributo é necessário. A posição vertical dos itens indica prioridades. Quanto mais alto, maior a contribuição do épico/história para a realização dos resultados descritos no OKR. Mas não ficamos só nisso. Em cada item devemos registrar o seu valor³. E, oportunamente, também o seu custo. As linhas divisórias do roteiro são traçadas em outro momento, quando já temos razoável noção do que precisa ser feito. Podemos dizer que a primeira linha representa o MVP/MVS (Minimum Viable Product / Solution). O importante é que cada linha (cada versão do produto) se comprometa com resultados. Daí o lembrete ou detalhamento de OKRs no canto direito do diagrama.
O mapa é uma ferramenta que pode acomodar, como no exemplo acima, outras ferramentas. Não é uma colcha de retalhos. É um sistema. Ou, caso queira, é uma história que deve ser contada de forma colaborativa. E iterativa. O mapa evolui na medida em que navegamos entre os trabalhos de descoberta, exploração, desenvolvimento e entrega.

No exemplo acima tivemos que colocar o roteiro no lado direito. A bússola (post-its no topo e anotações no canto) foi junto.
As informações (quem, o que, quanto, onde, quando) descobertas, o conhecimento (como) desenvolvido e a compreensão (por que) alcançada com o apoio das ferramentas citadas são essenciais para o desenvolvimento de um produto. O Mapa Rico pode ser a principal ferramenta de um PO. Mas, claro, não pode ser a única.
Notas
- E isso justifica, em partes, o intervalo de dois meses desde o último artigo. As sugestões aqui apresentadas foram testadas em uma turma da oficina FDP e com três times do Ateliê de Software, uma empresa que é 100% Ágil há dez anos. Agradeço ao pessoal do Ateliê pela oportunidade e acolhida. E ao Will pela foto.
- O diagrama indica quatro formatos possíveis para itens: Épicos, US – User Stories, JS – Job Stories e UC – Use Cases. Poderia ter citado protótipos também. Não são variações do mesmo tema. Cada formato captura informações e perspectivas diferentes. Vale sempre lembrar: só a variedade absorve variedade. E existe coisa mais variada do que desejos, necessidades, restrições e caprichos de clientes e usuários?
- Se você pretende utilizar um conjunto da sequência de Fibonacci ou escalas mais simples não importa. Importante é que isso seja pensado e negociado. E que a régua definida para o Valor seja a mesma utilizada na aferição dos custos.
- Rectilinear, de Stuart Caie, ilustra este artigo.